一、开发和运行项目工具
准备工具
Java项目运行环境,如果本地开发下面工具需要全部安装。如果仅仅是打包只需安装idea 即可
- 移动端 uniApp代码 使用 HbuilderX 开发 (Hbuilder X)下载地址:https://www.dcloud.io/hbuilderx.html
- WEBPC 管理端只要支撑npm脚本即可,webStorm或者VScode都可以
- IntelliJ Idea java项目运行工具 (建议Idea) https://www.jetbrains.com/idea/

环境要求
- Java Jdk1.8 | 各平台安装包 https://cloud.189.cn/t/eUvimeeyQ7Vv
- Redis 5+ | (最新版也可以) https://redis.io/
- Mysql 5.7+ | (必须5.7.x) https://www.mysql.com/downloads/
- Nginx | (最新版即可) http://nginx.org/en/download.html
二、服务器及环境搭建
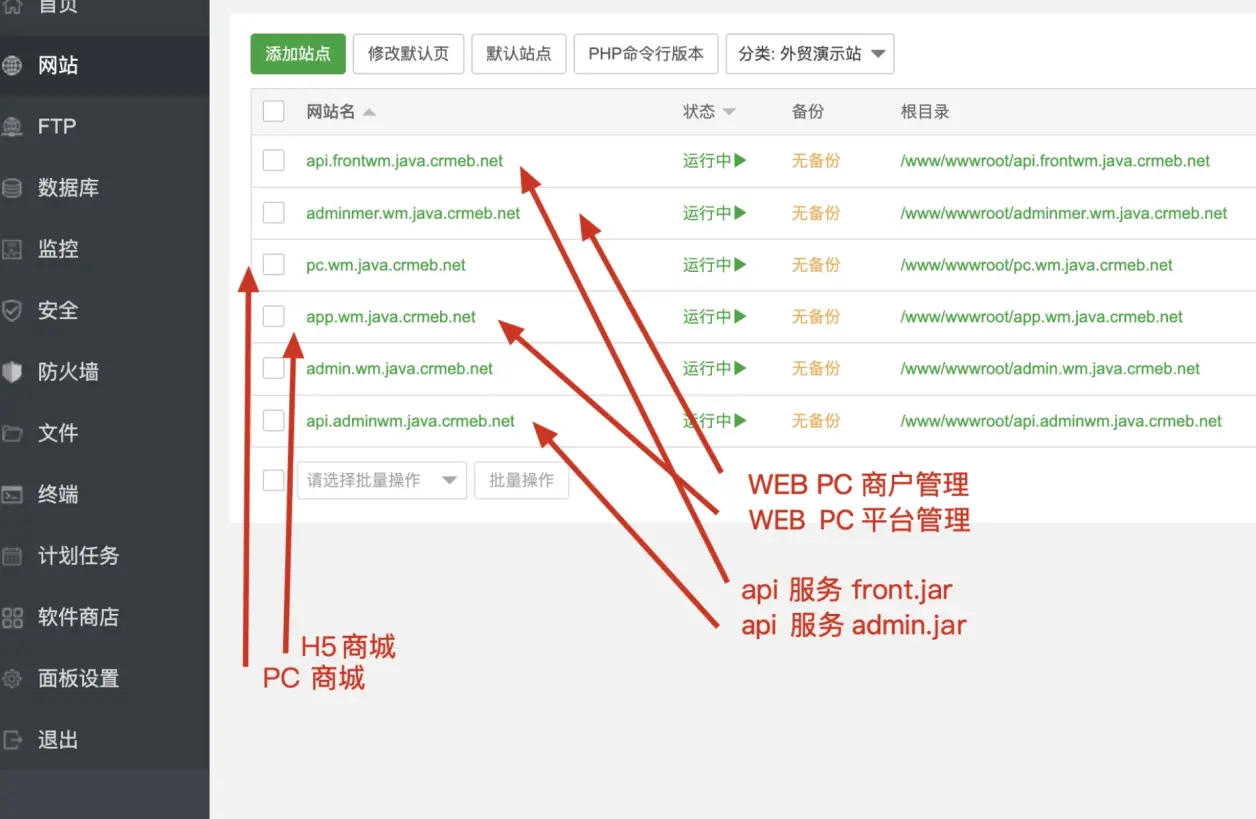
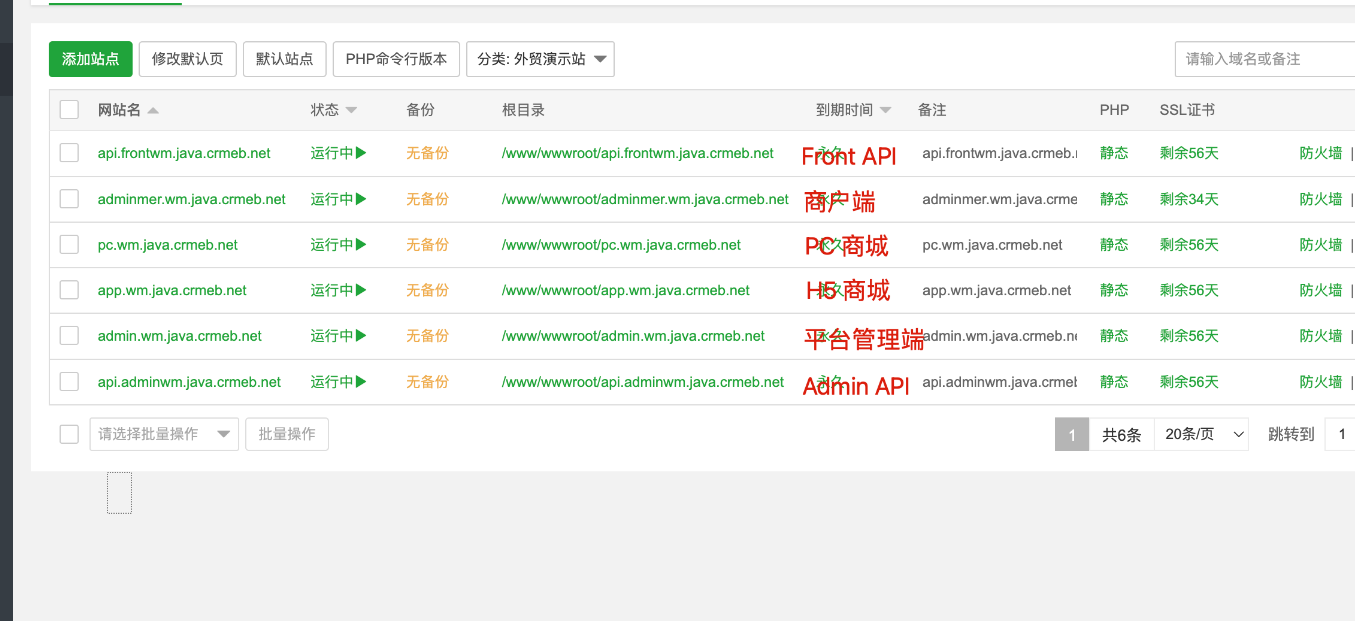
域名解析和使用场景说明

域名解析按照图片这样提前解析好
- 两个Java服务 分别对应admin 和 front
- Admin 提供两个管理端的api服务
- Front 提供两个商城端的api服务
数据库导入
mysql5.7 版本安装完毕并导入对应版本的sql文件
安装redis
redis 已经安装 根据自己运行的需求开启密码,以及安全策略设置(是否外网可以连接等等)
修改文件
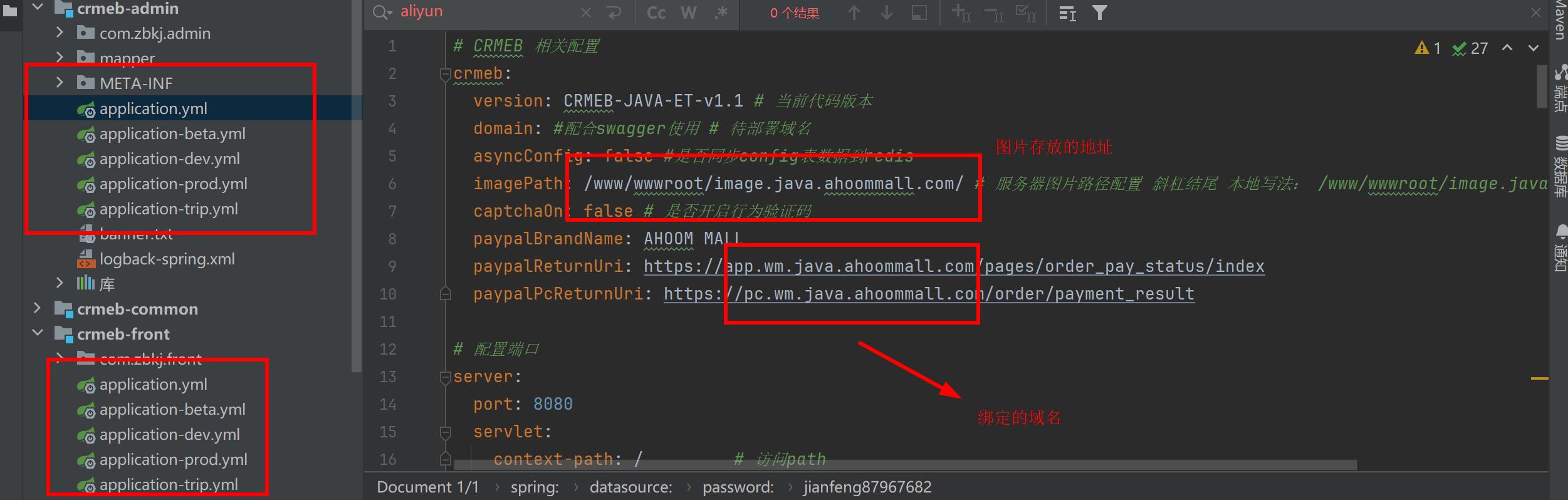
基础修改(必须)


配置好图片及网站域名接下来还需要配置邮箱,数据库等
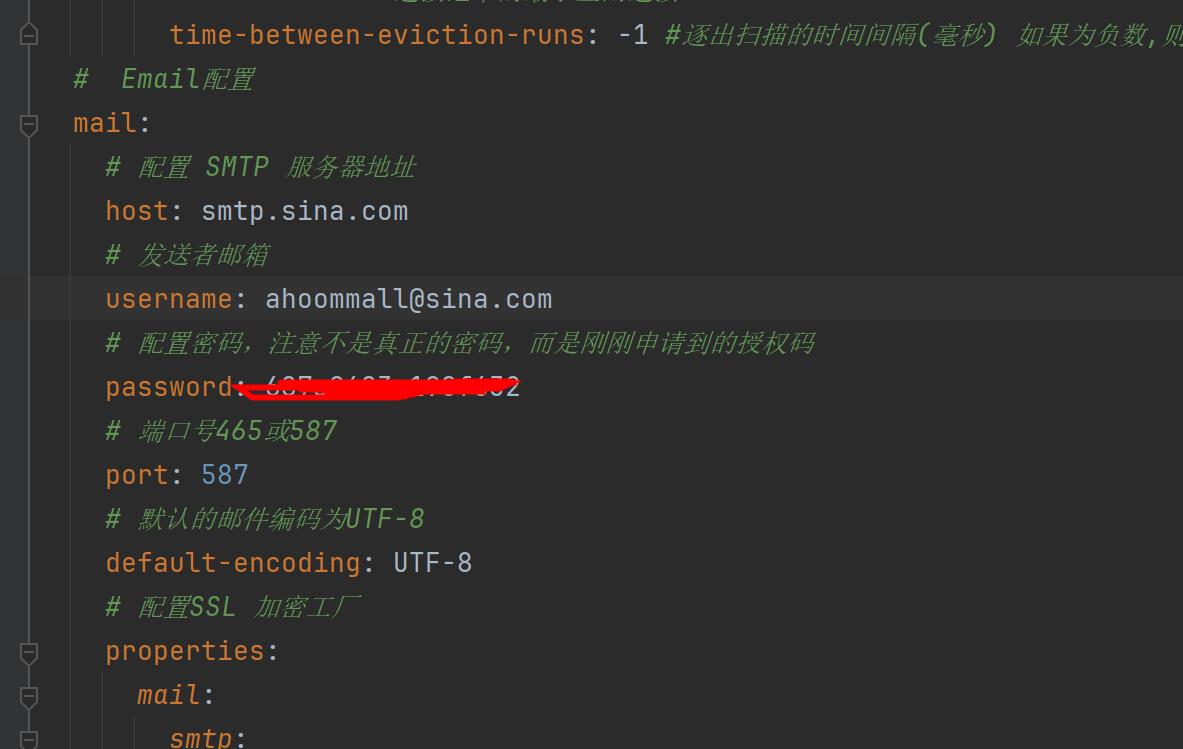
邮箱配置
邮箱配置,只有配置好才能登陆

谷歌端口:https://smtp.gmail.com/
端口号:587
数据库配置

数据库名直接在/后边填入即可
username: 数据库名 password: 数据库密码
redis配置
密码开启,宝塔那边也要记得修改过来的
swagger配置
.doc.html
是打开配置的后缀
修改完配置后我们就要打包至服务器上
三、Java 服务打包
两种打包方式
- 命令打包 (适合快速运行起来的大佬)
# maven 打包命令
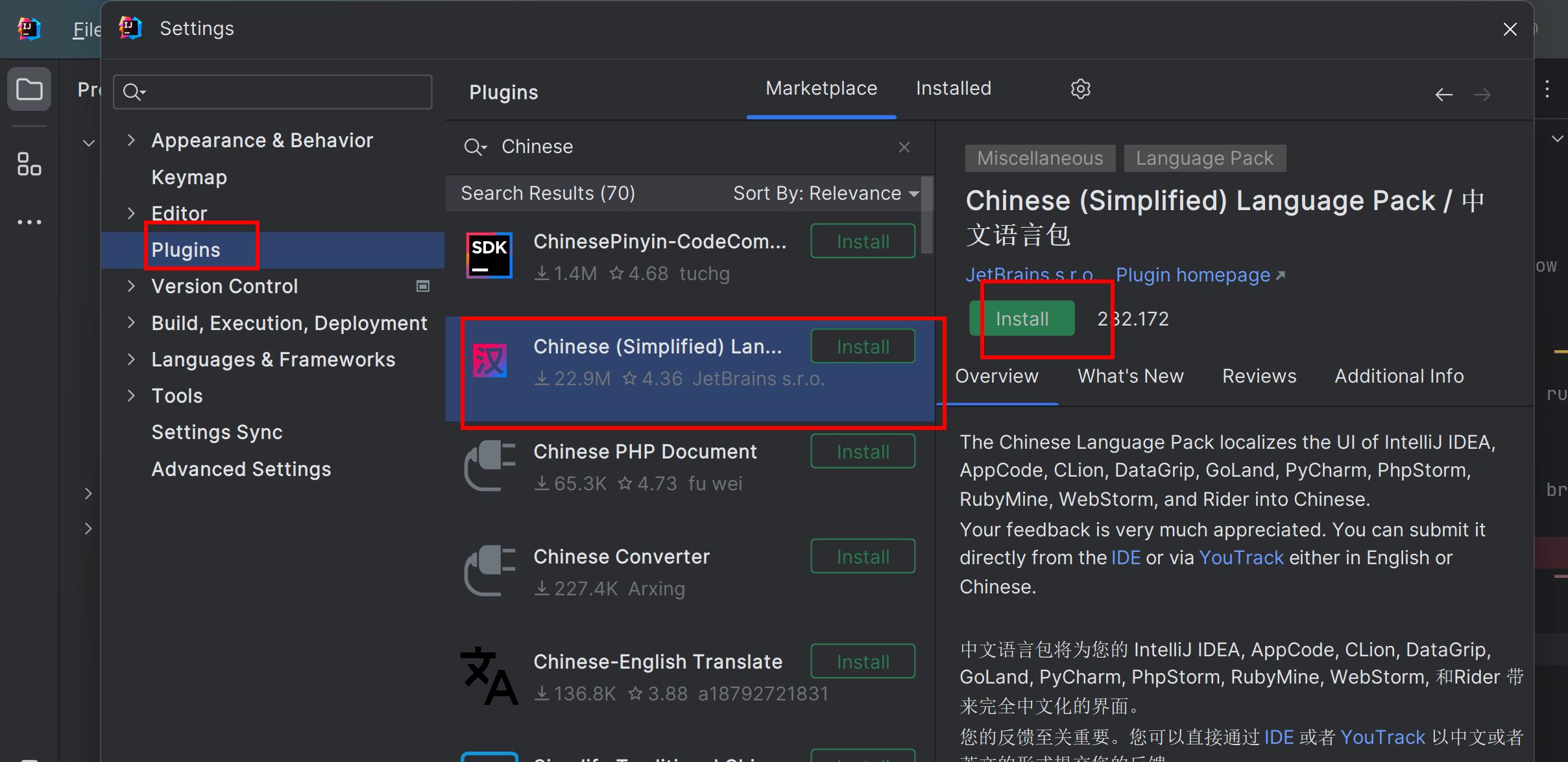
- idea打包 (适合可视化修改配置后打包,上述有下载地址),下面我们介绍下IDEA怎么打包。
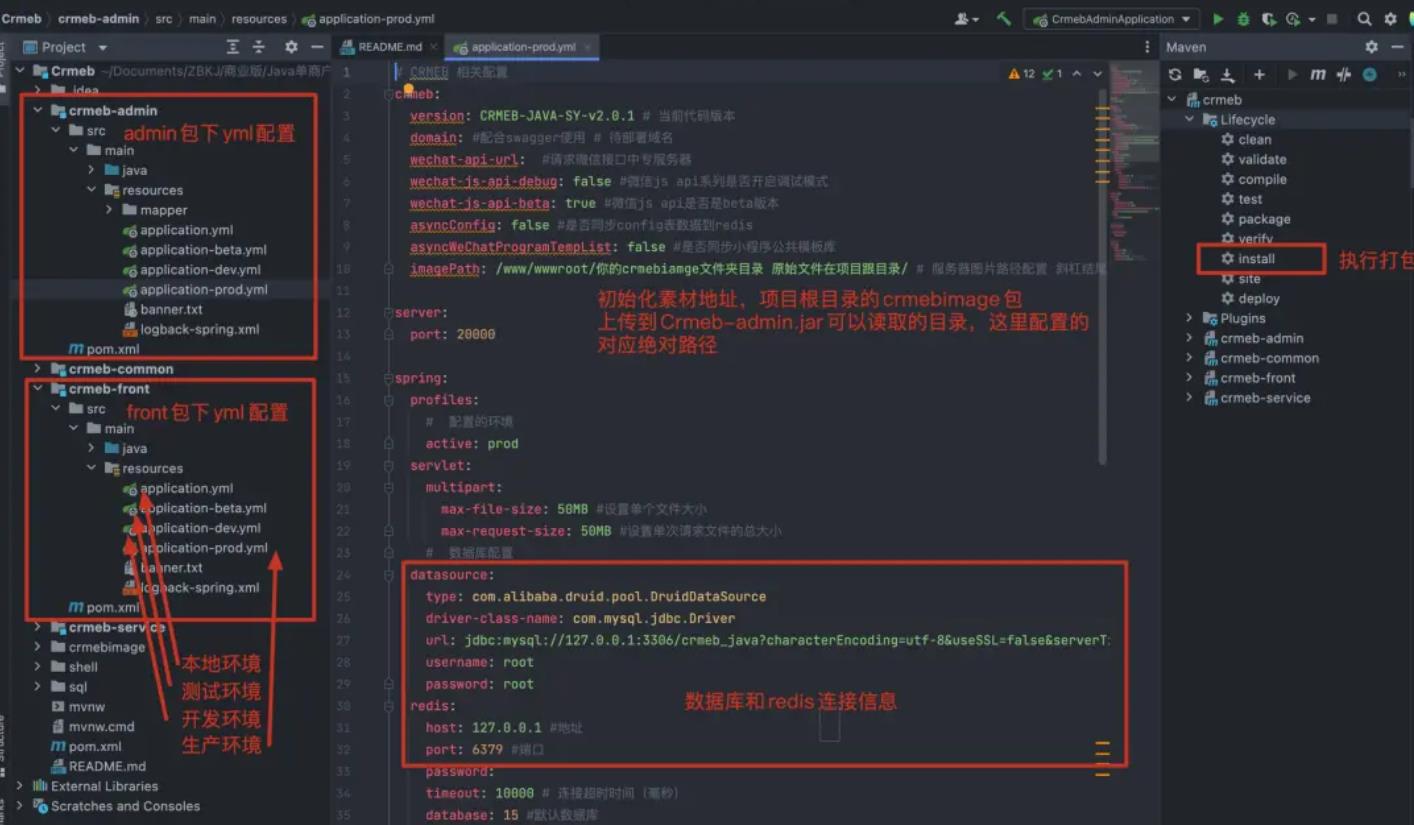
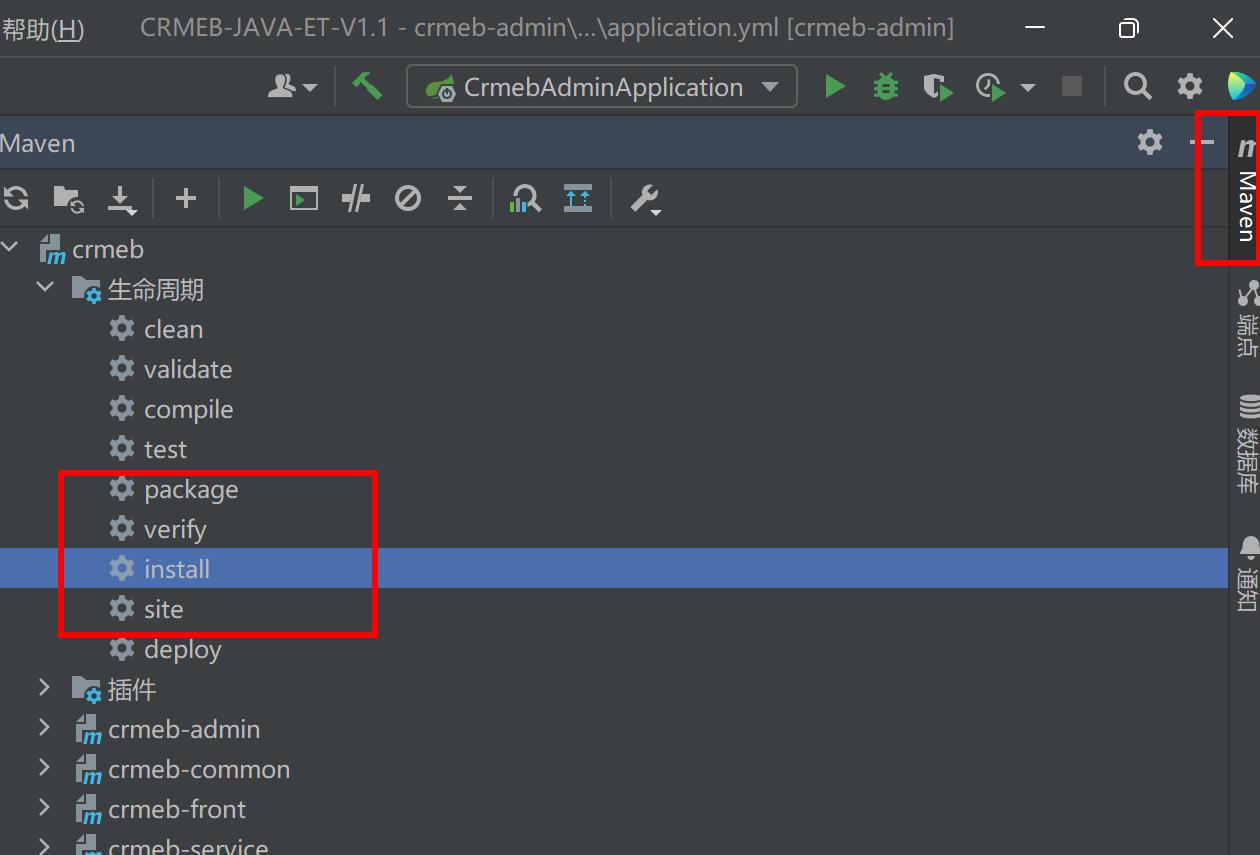
IDEA打开目录,导入代码后修改对应配置文件 clean 后 install即是打包,当然我们在打包之气要先修改下文件,如下图这几个:

上面左侧文件就是要修改的,修改完对应的就可以直接打包,下图这个是打包按钮。

打包jar文件,打包后会输出在
- crmeb-admin\target
- crmeb-front\target
这两个目录下,直接找到输出的.jar包上传至目录即可。(下面有介绍)
修改自己服务器预计运行的端口 默认是20200 和 20201 这两个端口在启动jar后做反向代理使用
打包之前修改环境配置文件,分别在crmeb-admin 和 crmeb-front包下的 yml,每个环境中的端口都不一样,这里默认admin为20000front为20001 上传到服务端口转发会用到,也可以根据自己要求调整,不要不冲突即可。
✅打包成功
怎么上传服务器那,我们接着看:
四、上传服务器
上传目录
这几个是对应的目录:
- crmeb-admin Admin服务 打包后产出Crmeb-admin.jar
- crmeb-comm 公共服务 会打包到admin和front中
- crmeb-front 商城服务 打包后产出Crmeb-front.jar
- crmeb-service 公共业务 会打包到admin和front中
- crmebiamge 素材包 线上部署时需要上传到服务器,将路径配置到java 配置文件中

将.jar包分别上传对应的目录:
- Crmeb-admin.jar —–> api.adminwm.java.XXXX.com
- Crmeb-front.jar —–> api.frontwm.java.XXXX.com
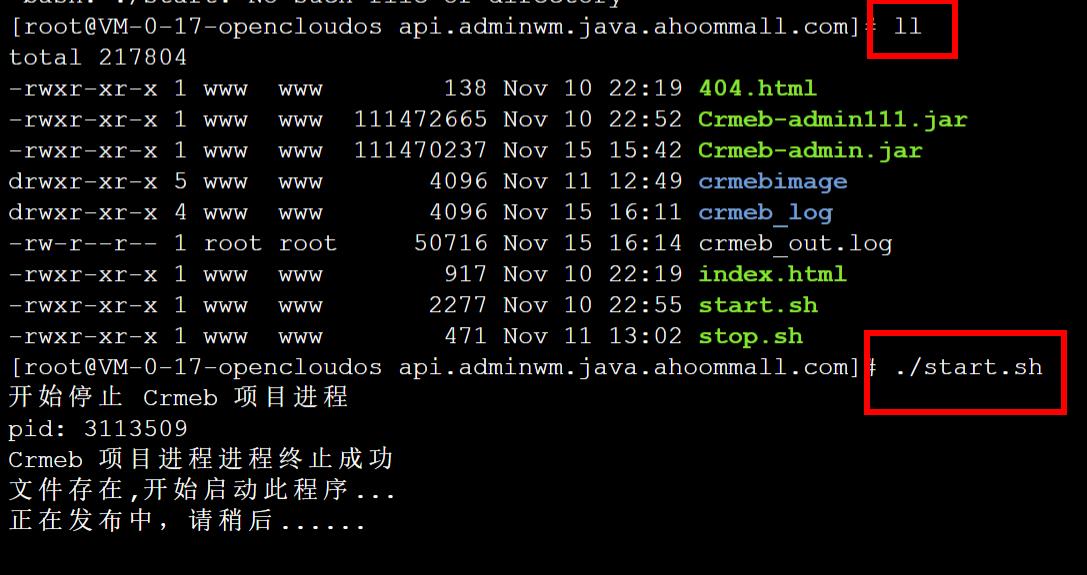
然后在目录执行启动:
ll (字母L)
执行发布过程,发布后自动结束。
./start.sh
执行后在开启反向代理
如图所示:

这样就可以了….
开启反向代理
开启反向代理之前可以先把SSL配置好在开启,不然会出错。
h5打包教程
教程参考:https://doc.crmeb.com/single/v52/8790
下载HBuilderX 安装跳过
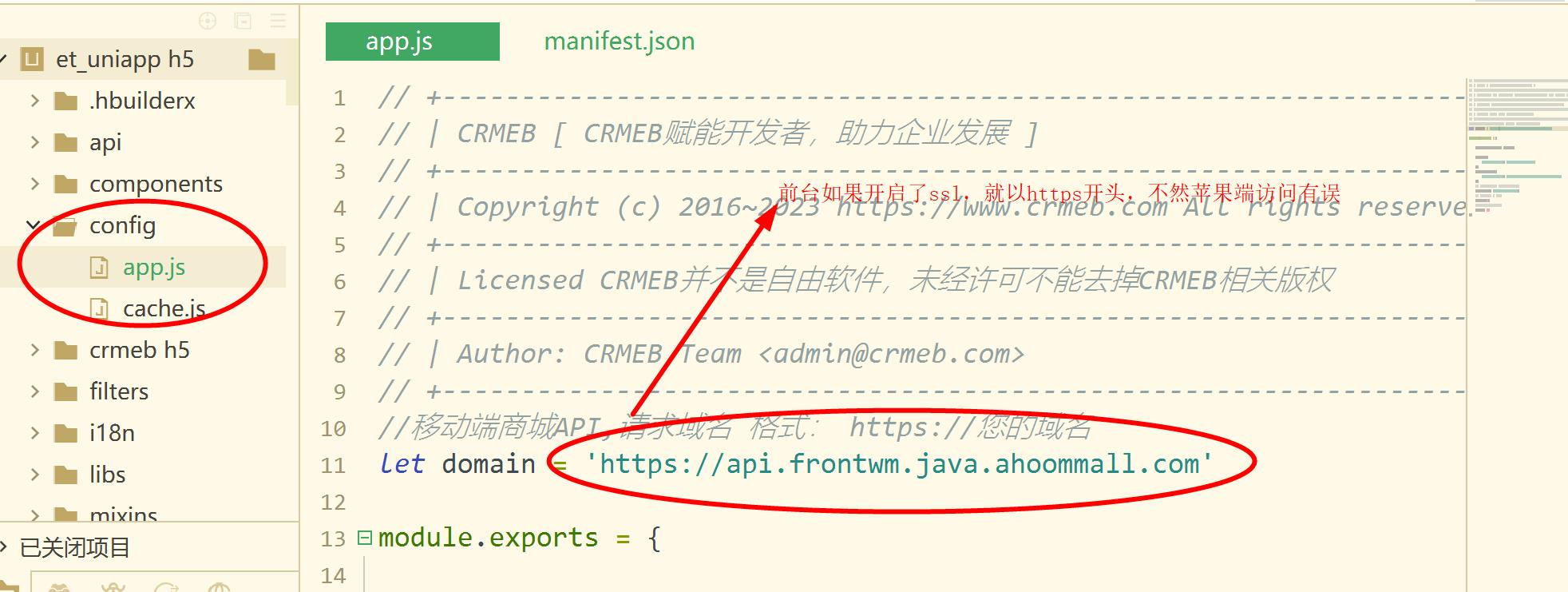
打开编译器,点击文件->点击打开目录

前台如果开启了SSL,就以https开头,不然安卓端可以访问,苹果端访问不了。
伪静态:
location / {
if (!-e $request_filename){
rewrite ^/(.*) /index.html last;
break;
}
}
PC打包教程
其它设置
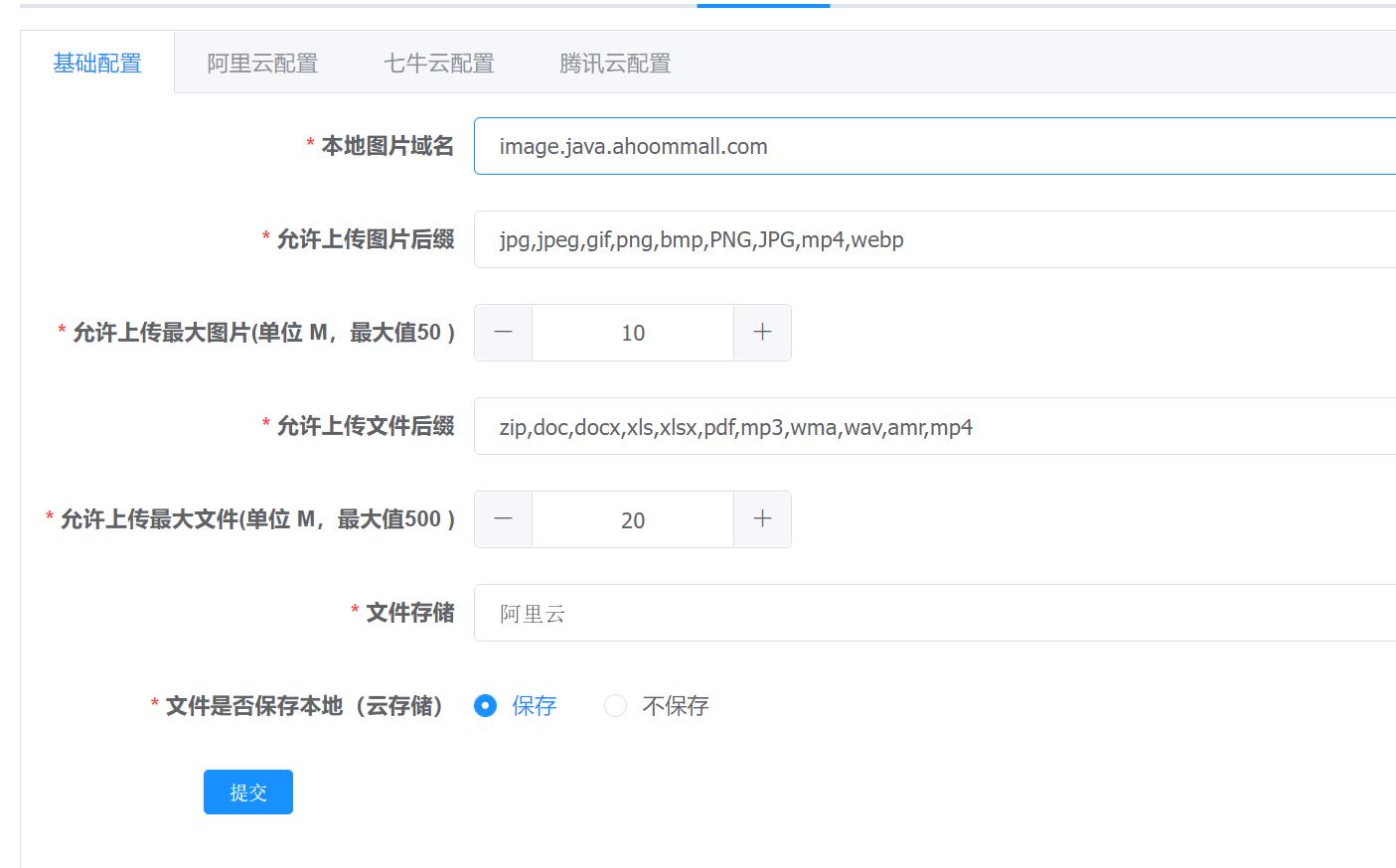
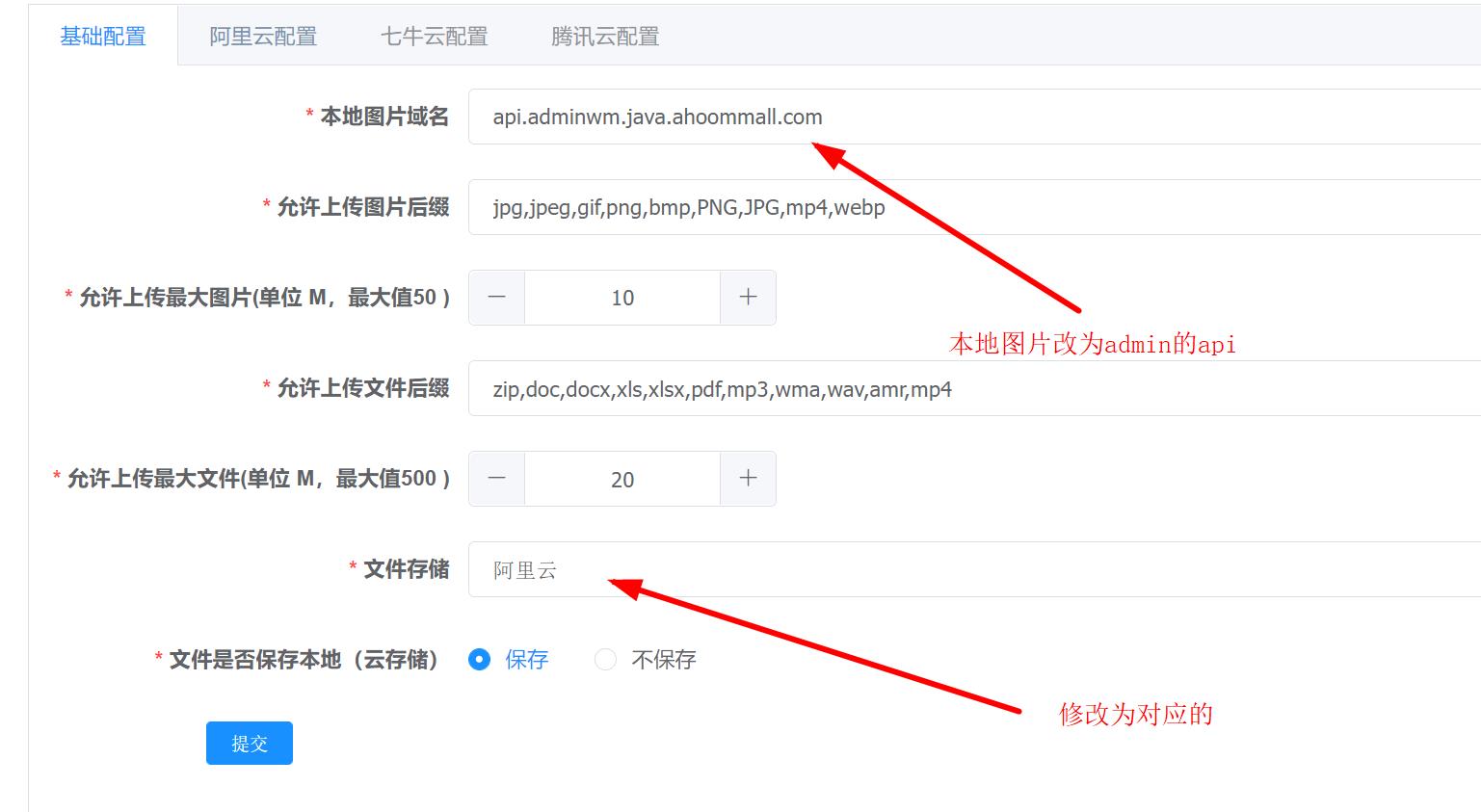
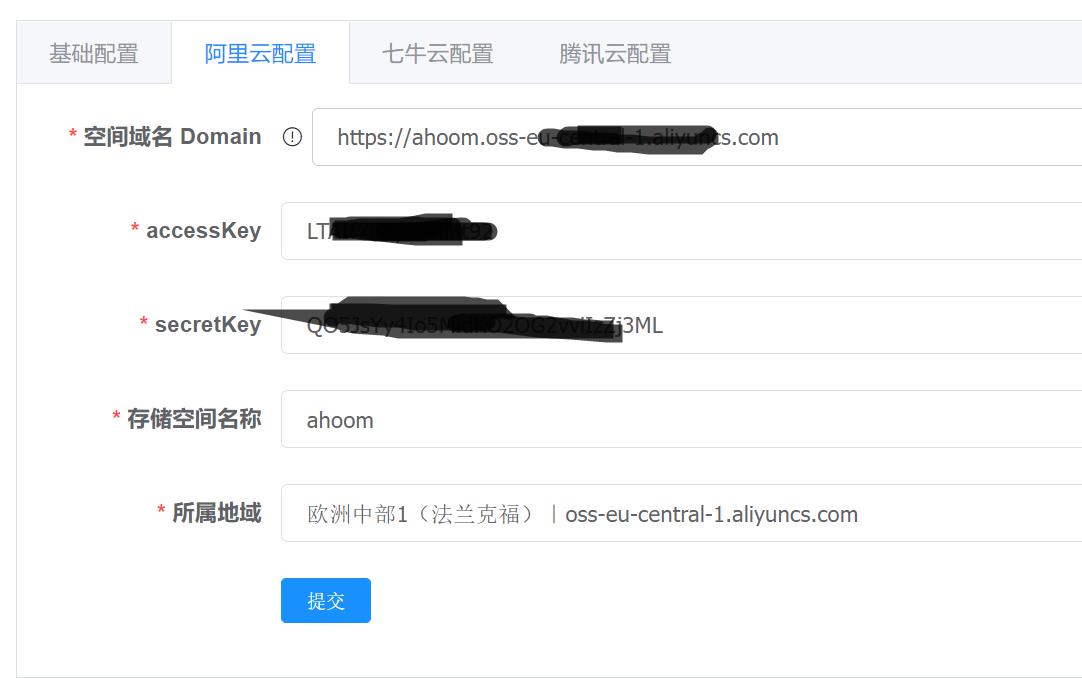
阿里云OSS
本地图片:image.java.ahoommall.com修改为admin 的api


然后根据阿里云的配置好就行

谷歌流量监控:
h5代码
以下是此账号的 Google 代码。请将该代码复制并粘贴到您网站上每个网页的代码中,紧跟在 <head> 元素之后。每个网页只能添加一个 Google 代码。
<!– Google tag (gtag.js) –> <script async src=”https://www.googletagmanager.com/gtag/js?id=G-Z004Y14D6W”></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag(‘js’, new Date()); gtag(‘config’, ‘G-Z004Y14D6W’); </script>
pc端
以下是此账号的 Google 代码。请将该代码复制并粘贴到您网站上每个网页的代码中,紧跟在 <head> 元素之后。每个网页只能添加一个 Google 代码。
<!– Google tag (gtag.js) –> <script async src=”https://www.googletagmanager.com/gtag/js?id=G-8549CR4P3V”></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag(‘js’, new Date()); gtag(‘config’, ‘G-8549CR4P3V’); </script>
这样就可以查看访客情况了
感谢
参考文章:
相关文章